
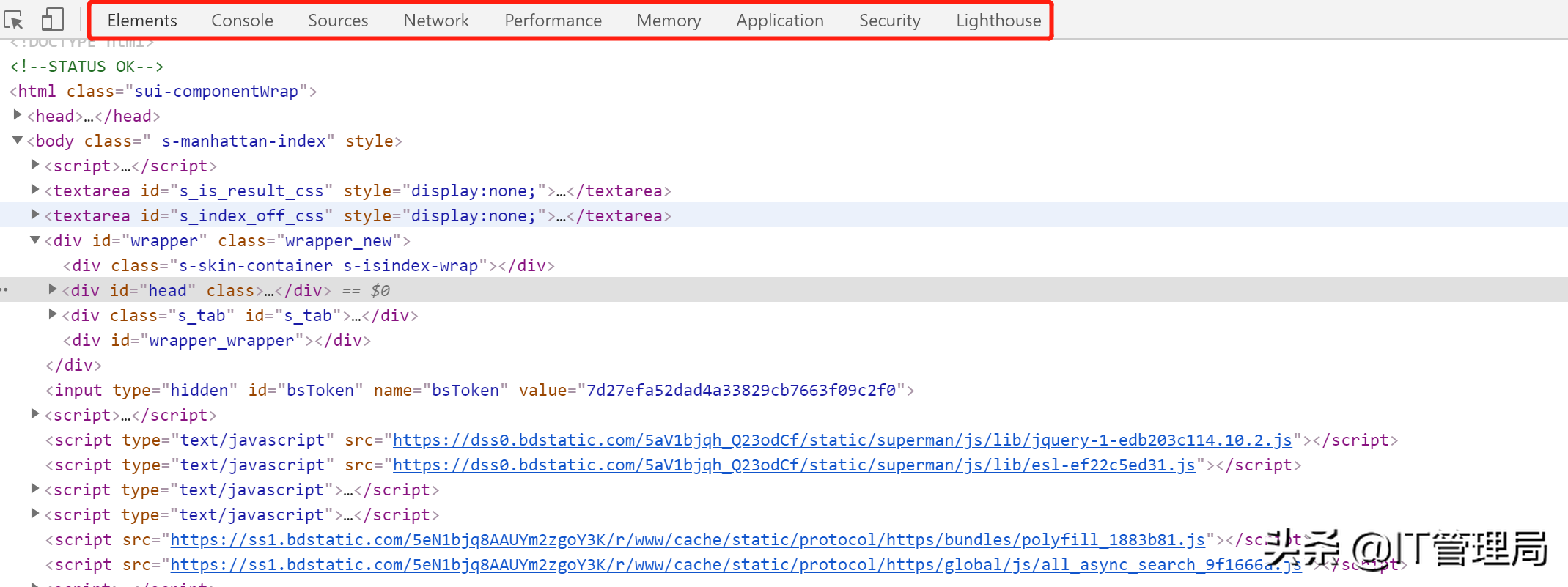
图一Chrome功用面板
Elements:元素面板
Console:控制台面板
Source:源代码面板
Audits:审计面板
Network:网络面板
Performance:功用面板
Memory:内存面板
Application:运用面板
Security:安全面板
Audits:审计面板
2.常用面板详细运用技巧2.1Network面板
Network面板能够看到一切的资源恳求,包括网络恳求,图片资源,html,css,js文件等恳求,能够依据需求挑选恳求项,一般多用于网络恳求的检查和剖析,剖析后端接口是否正确传输,获取的数据是否精确,恳求头,恳求参数的检查。

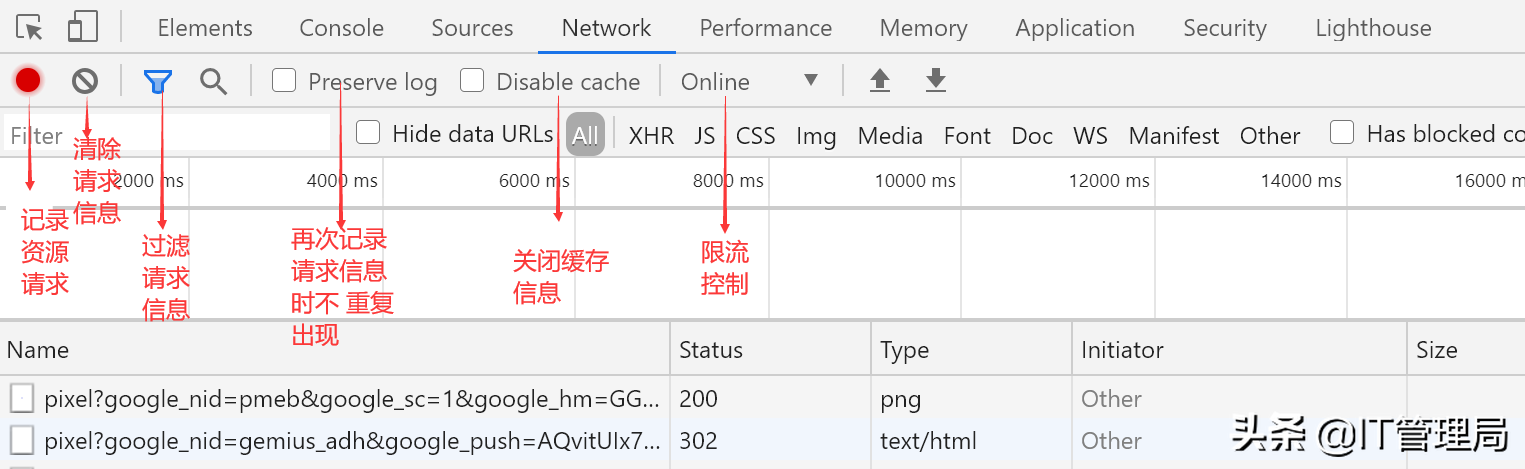
图二Network面板基本功用介绍

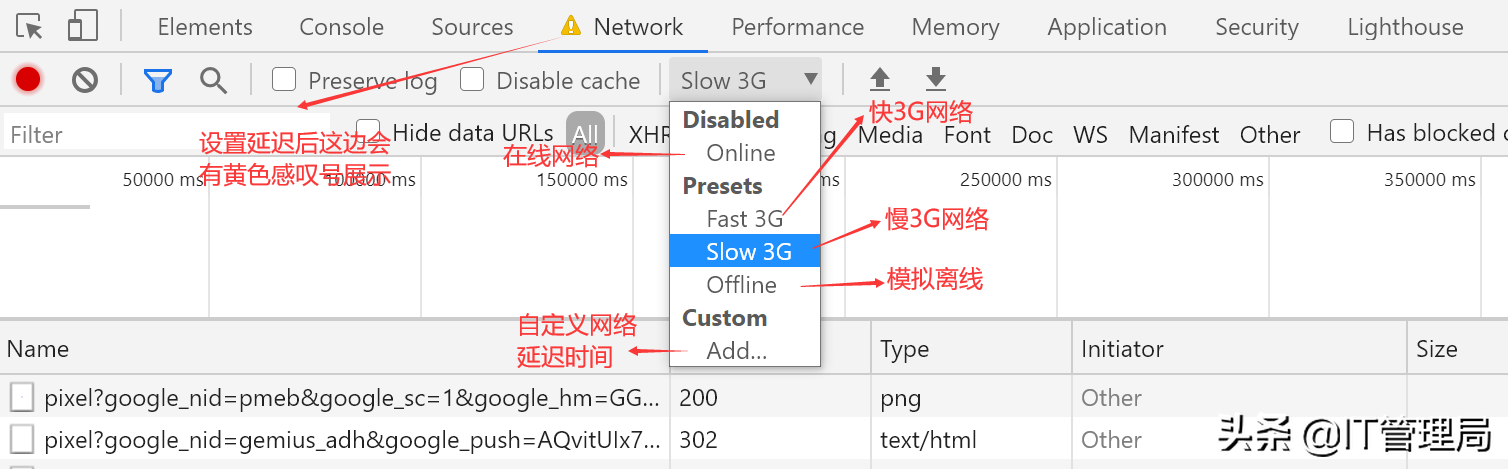
图三Network模仿网络推迟功用介绍

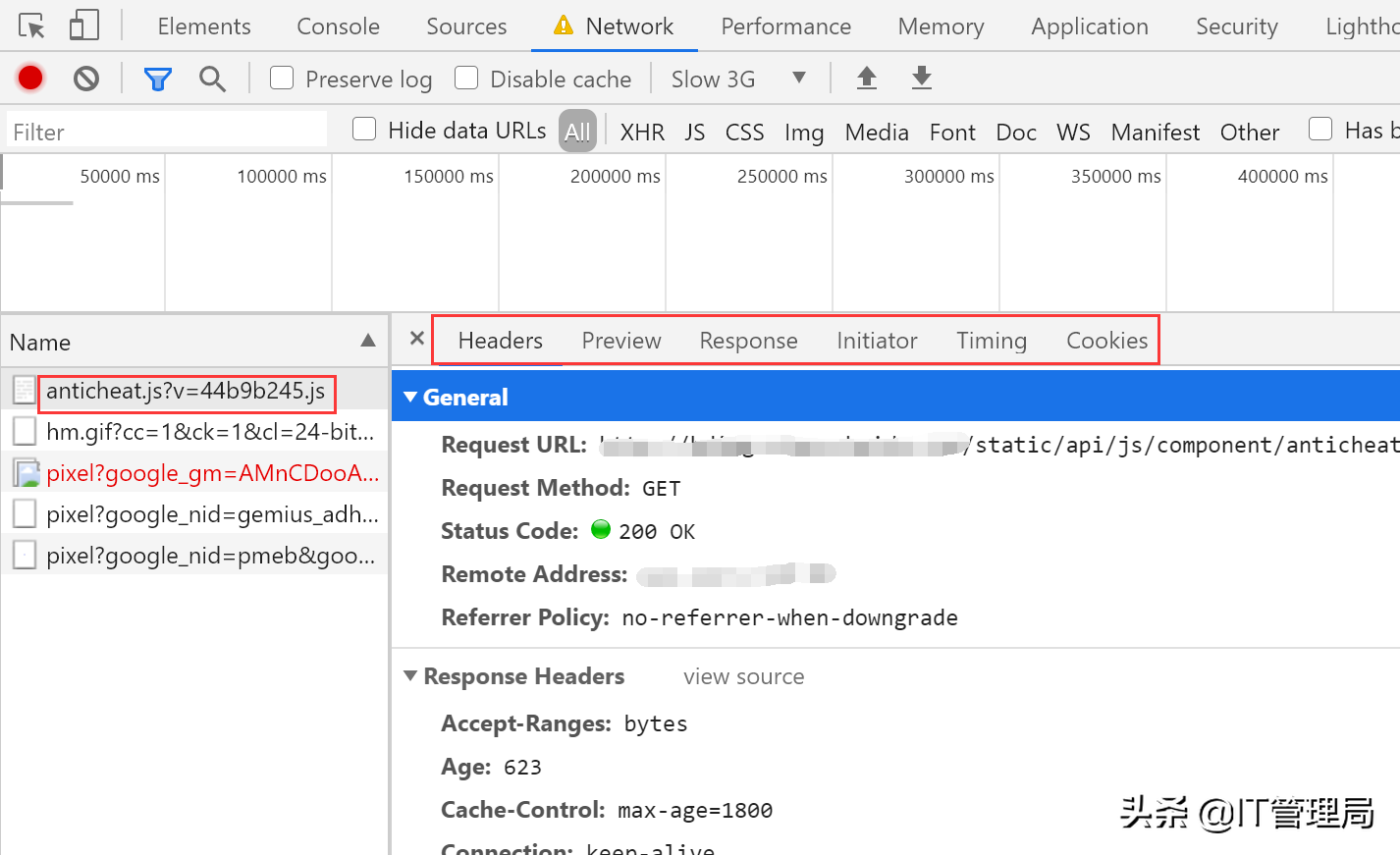
图四Network单个恳求呼应概况检查
(1)Headers:用来检查详细的恳求URL、恳求头及恳求体的相关参数信息
(2)Response:检查服务端回来的数据信息
(3)Preview:Preview是将Response中的数据进行格式化输出
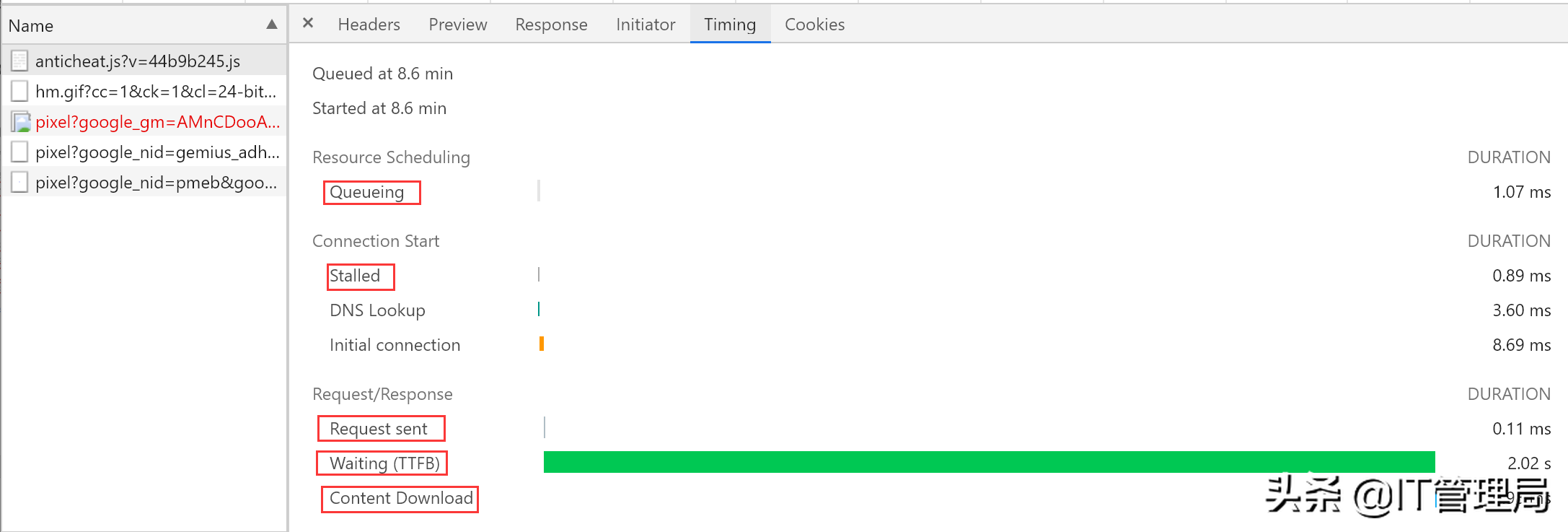
(4)Timing:是对恳求及相应时刻的详细展现,其每个功用字段功用描绘

图五Timing包括的字段功用描绘
Queuing:排队的时刻耗费。或许因为该恳求被烘托引擎认为是优先级比较低的资源(图片)、服务器不可用、超越浏览器的并发恳求的最大衔接数(Chrome的最大并发衔接数为6);
Stalled:从HTTP衔接建⽴到恳求能够被宣布送出去(真实传输数据)之间的时刻耗费。包括用于处理署理的时刻,如果有现已树立好的衔接,这个时刻还包括等候已树立衔接被复用的时刻;
Requestsent:建议恳求的时刻;
Waiting:(Timetofirstbyte(TTFB))是开始的网络恳求被建议到从服务器接收到第一个字节这段时刻,它包括了TCP衔接时刻,发送HTTP恳求时刻和取得呼应音讯第一个字节的时刻。
ContentDownload:获取Response呼应数据的时刻耗费。
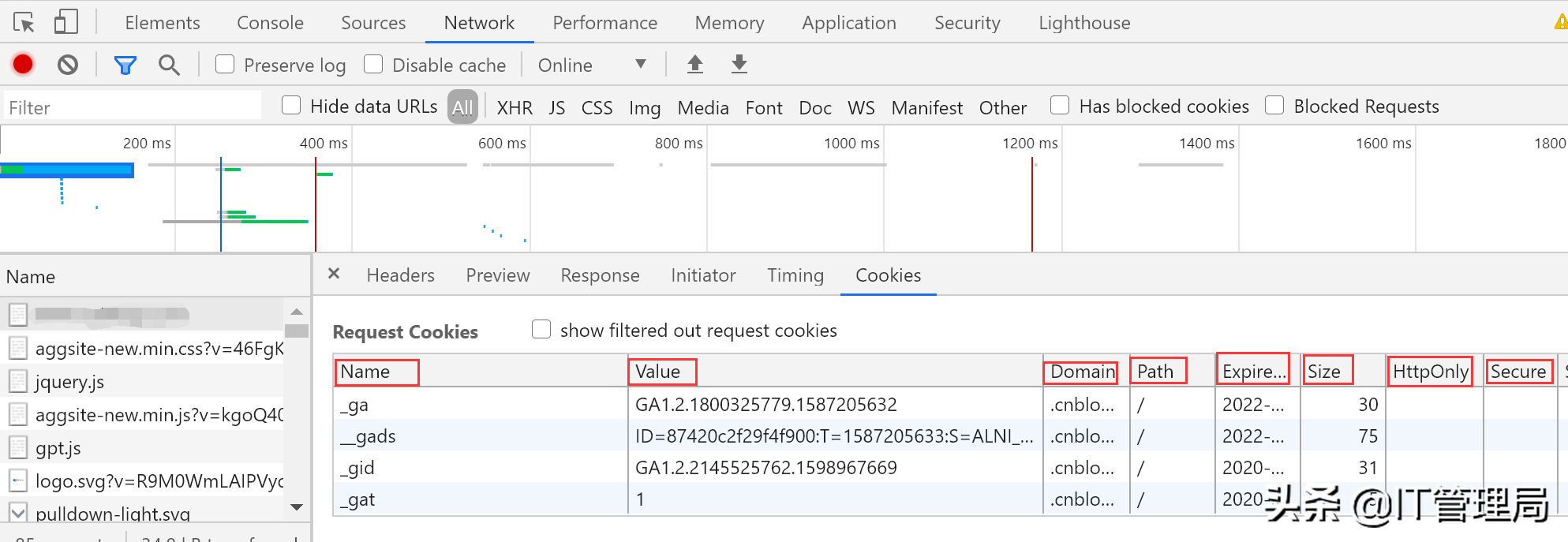
(5)Cookies

图六Cookie包括的字段功用描绘
Name:cookie的称号
Value:cookie的值
Domain:cookie所属的域名
Path:cookie所属的URL
Expires:cookie存活的时刻
Size:cookie的字节巨细
HttpOnly:表明cookie只能被浏览器设置,JS不能修正
Secure:表明cookie只能在安全衔接上传输
2.2Source面板
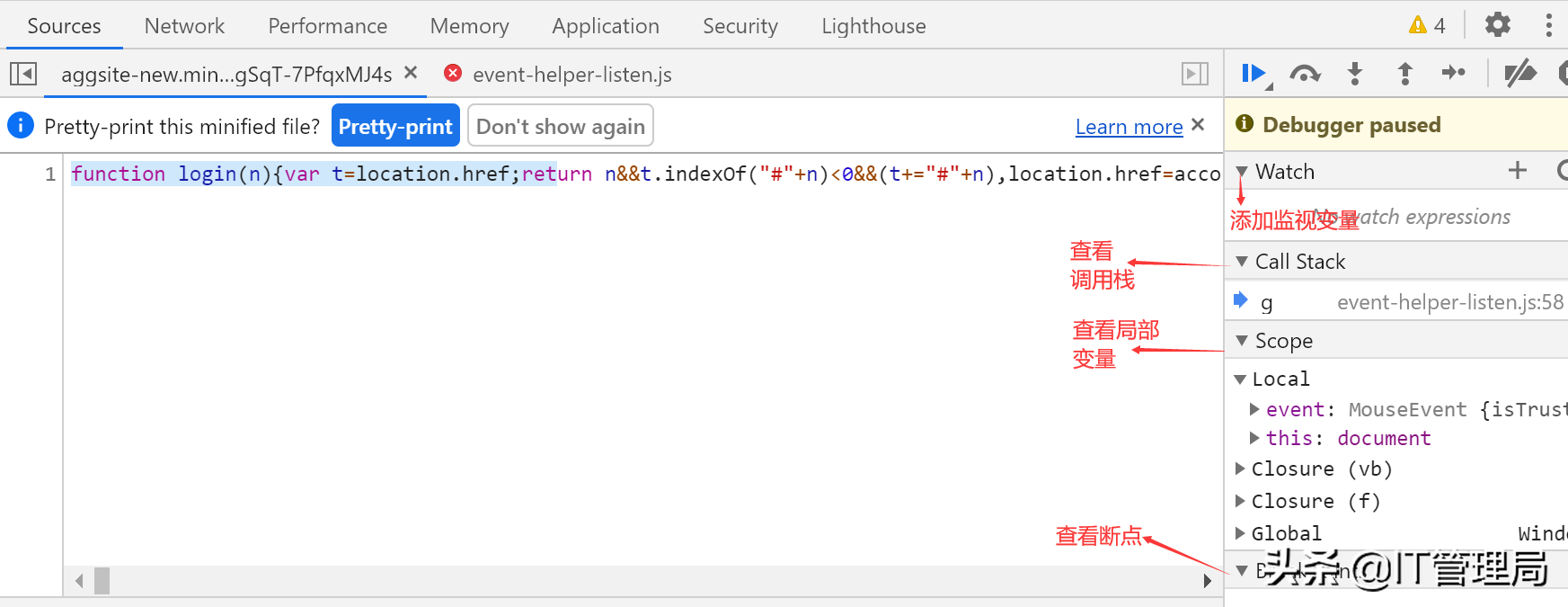
Source面板的主要功用是断点调试,在js代码中写debugger会主动断点到该方位。

图七断点调试面板
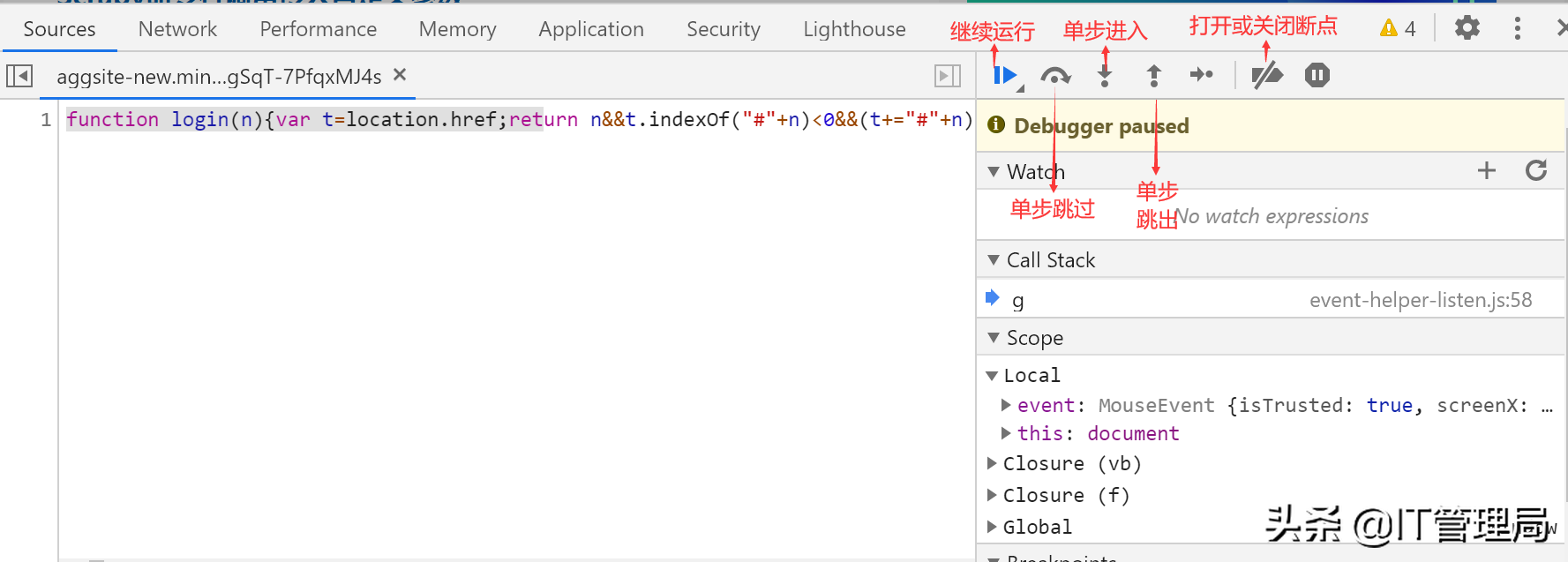
在该面板的监督变量上侧有持续运转、单步越过等按钮,能够在当时断点后,逐行运转代码,或许直接让其持续运转,详细如下:

图八断点的相关操作按钮
2.3Elements面板
Elements面板是检查页面元素的面板,页面上运用的元素、元素款式、元素绑定的事情及元素绑定的特点都能够检查。
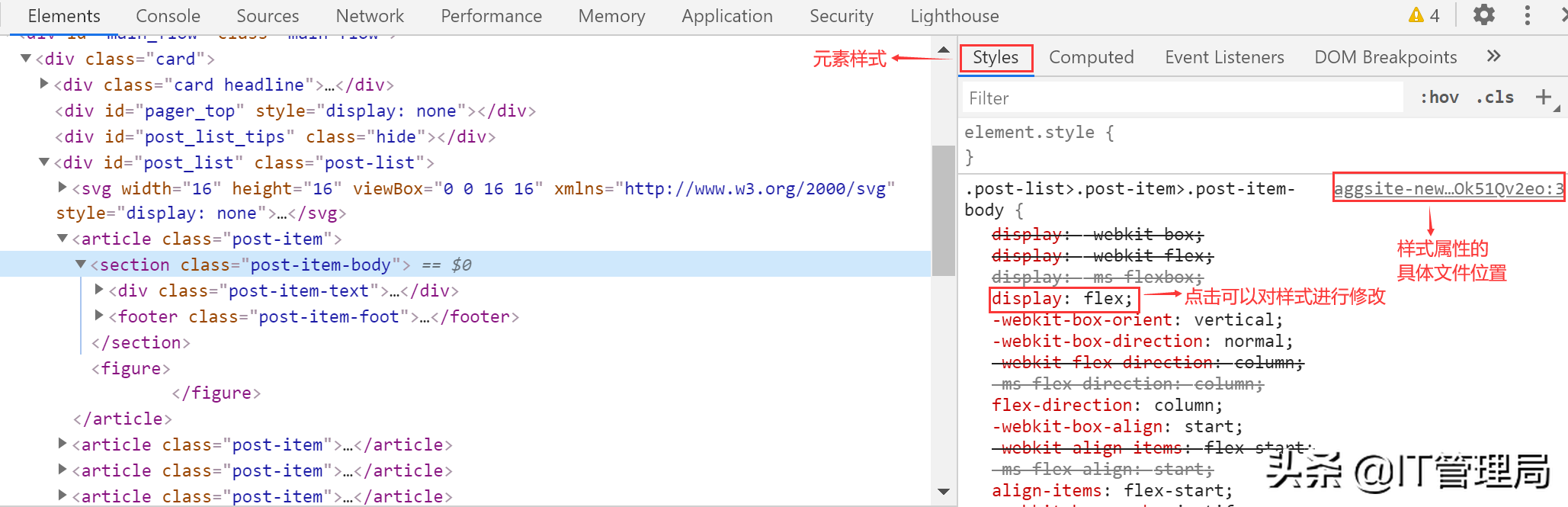
(1)Style

图九Style功用介绍
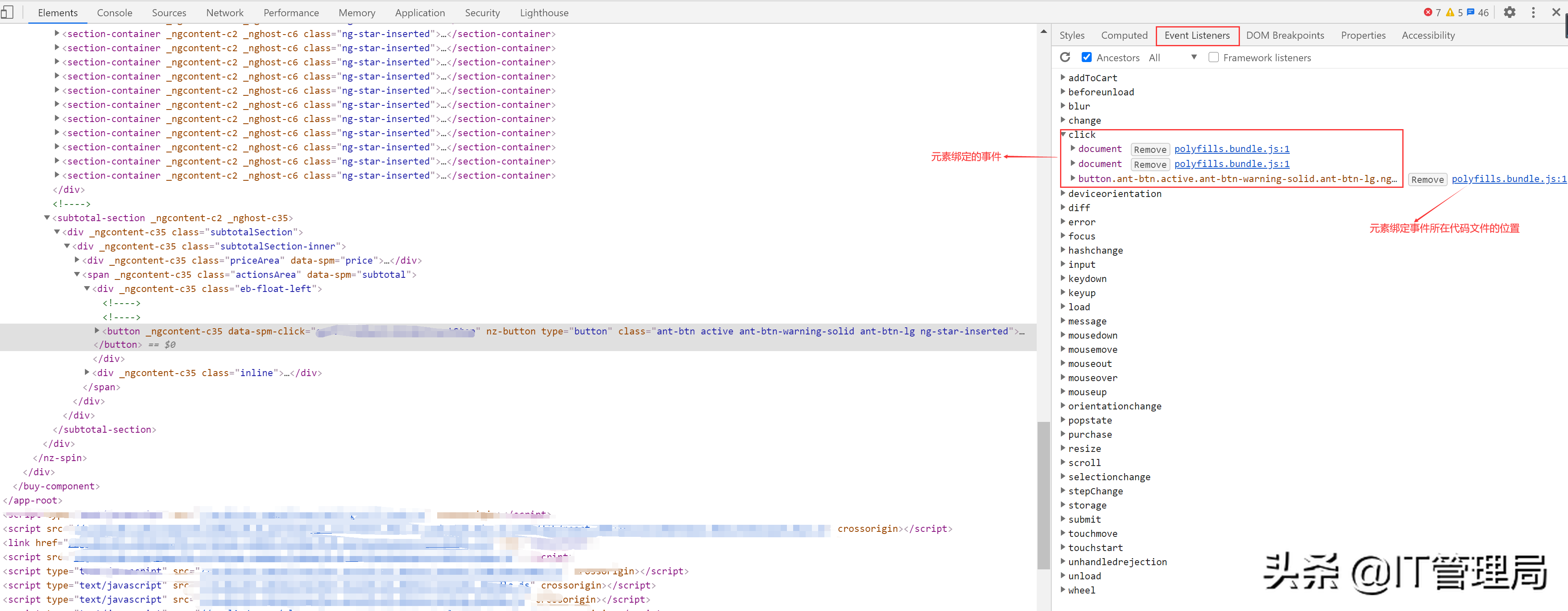
(2)EventListeners
检查元素监听的事情,在开发中,尤其是保护其他人的代码时,会呈现不了解元素对应的监听事情,这个时期,能够在这个面中找到。这个不只能看到对应的事情函数,还能够定位该函数地点的JS文件以及在该文件中的详细方位(行数)。

图十EventListeners功用介绍
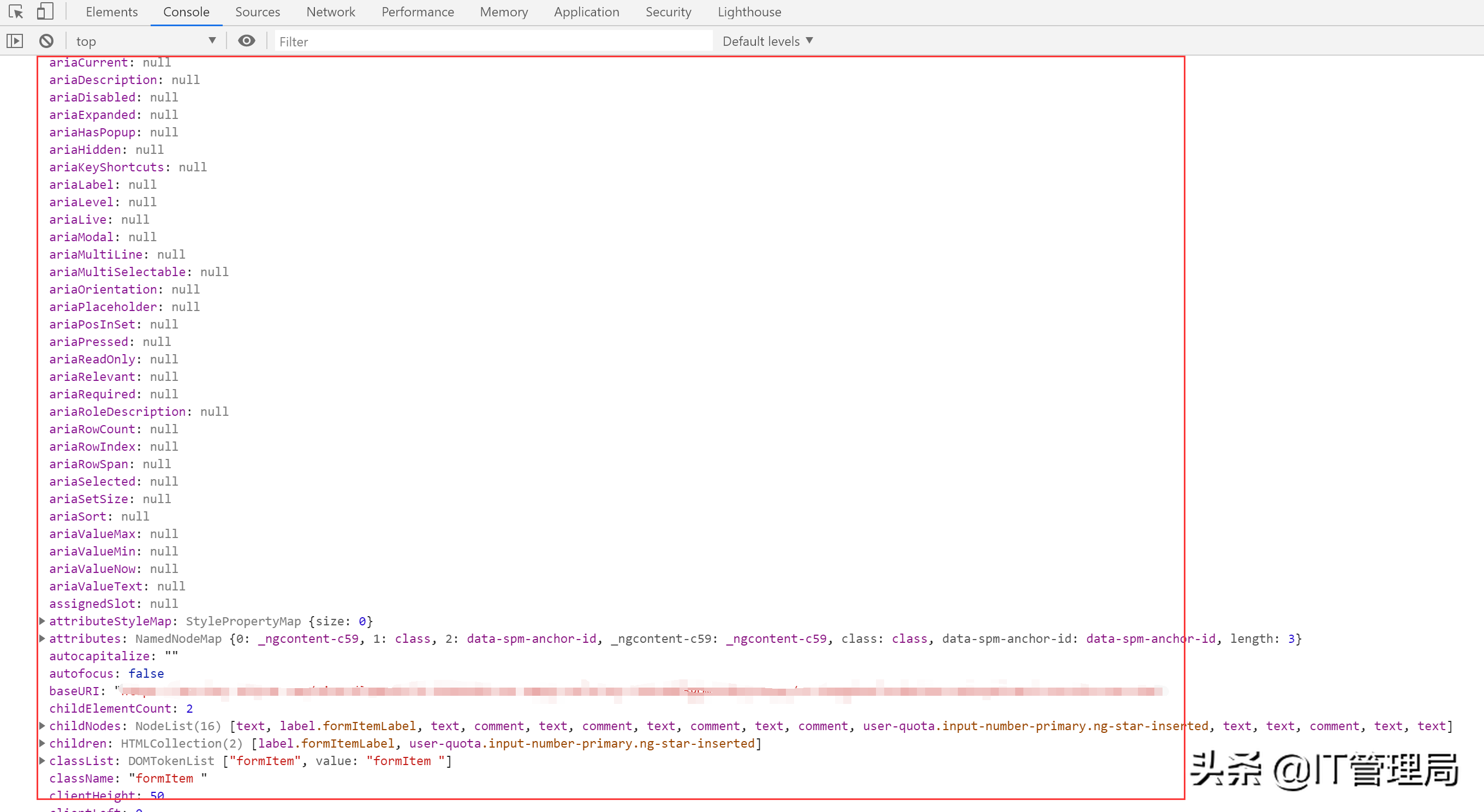
(2)Properties
检查元素具有的特点与办法,比去检查API文档与源码更便利直观,新版本的谷歌浏览器能够在console面板履行($0)完成相同的功用

图十一经过console完成Properties功用介绍
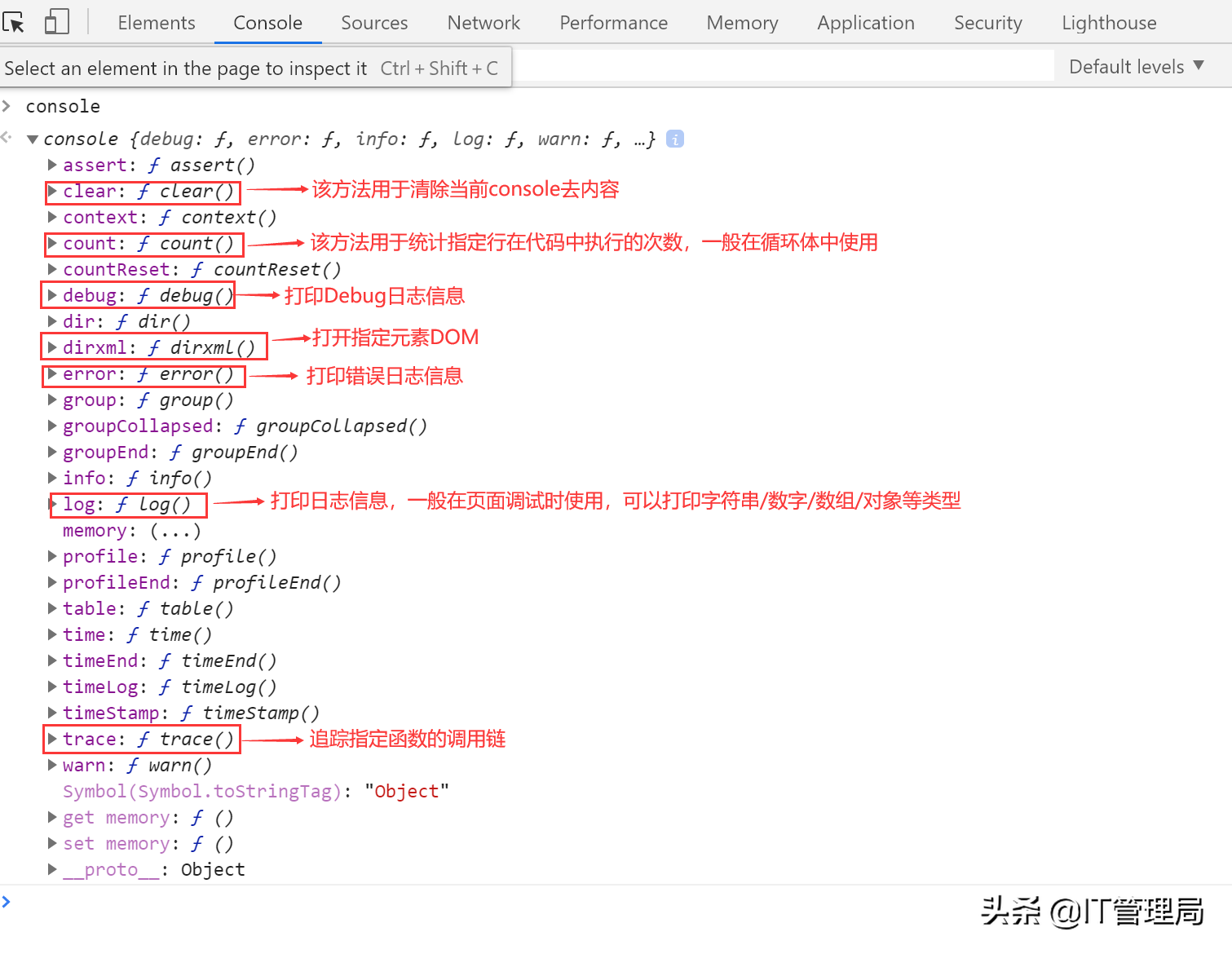
2.4Console面板
console是浏览器开发者东西自带的API,经过该面板能够完成代码日志输出、JS的调式、网页中报错信息检查等,其常用的功用如下:

图十二Console功用面板介绍
本局精彩文章:
软负载多活惹的祸,OSPF路由无法正常学习
一文秒懂TCP/IP实践五层结构(上篇)
一文秒懂TCP/IP实践五层结构(中篇)
Wireshark数据包剖析三板斧
你怎样看他进入贵圈的原因
在国企做IT是一种什么样的体会
本文暂无评论 - 欢迎您